ให้ไป ที่ \libraries\joomla\document\html\renderer , line ~84.
เพื่อทำการลบ
วันอาทิตย์ที่ 20 กรกฎาคม พ.ศ. 2557
วันอาทิตย์ที่ 9 กุมภาพันธ์ พ.ศ. 2557
Joomla 2.5.x. Fatal error: Call to undefined method stdClass::onDisplay()
This tutorial shows how to get rid of the following error:
Such error may appear when you save changes after editing of K2 item.
In some cases blank page may appear when you save K2 item. Blank page
does not show this error. In order to solve the issue you need to follow
the steps specified below.
1. You need to go to \libraries\joomla\html\ folder on your hosting.

2. Download and open editor.php file in your editor. You should look for the following code:
Such code is located on line 459.
3. Replace the code with the following code:
4. Save changes and upload upload file to your Joomla. Replace original editor.php. Be sure to back up original file before modification.
1
| Fatal error: Call to undefined method stdClass::onDisplay() |
1. You need to go to \libraries\joomla\html\ folder on your hosting.
2. Download and open editor.php file in your editor. You should look for the following code:
1
| if ($temp = $plugin->onDisplay($editor, $this->asset, $this->author)) |
3. Replace the code with the following code:
1
| if (method_exists($plugin,'onDisplay') && $temp = $plugin->onDisplay($editor, $this->asset, $this->author)) |
4. Save changes and upload upload file to your Joomla. Replace original editor.php. Be sure to back up original file before modification.
วันจันทร์ที่ 2 ธันวาคม พ.ศ. 2556
Fatal error getTag with Joomla 3.2+
The Joomla developers left a bug in Joomla 3.2+ (even in 3.2b2 last time
we checked), along with the Helix Framework. If the error is displayed
you will see this:
เกิดความผิดพลาดในการติดตั้ง falang ใน joomla 3.2 แล้วไปเปิด languages fitter ที่ plugin manager
วิธีแก้
/libraries/cms/application/site.php on line 436
โค้ดเดิม "$tag = $this->getLanguage()->getTag();"
แทนที่ด้วย $tag = JFactory::getLanguage()->getTag();
ใช้ได้ผล 100 % ครับ
เกิดความผิดพลาดในการติดตั้ง falang ใน joomla 3.2 แล้วไปเปิด languages fitter ที่ plugin manager
วิธีแก้
/libraries/cms/application/site.php on line 436
โค้ดเดิม "$tag = $this->getLanguage()->getTag();"
แทนที่ด้วย $tag = JFactory::getLanguage()->getTag();
ใช้ได้ผล 100 % ครับ
วันพุธที่ 9 ตุลาคม พ.ศ. 2556
Hand On กับ module ออกใหม่ ILM Listbingo Gallery
สวัสดีครับบบบ วันนี้ ช่วงเช้าๆ กับอากาศที่ดีเหมาะกับการ รีวิว extensions ที่พึ่งออกมาใหม่อย่างยิ่ง วันนี้ผมก็เลือก มาตัว นึงซึ่งไม่เสียตังค์แต่ คุณสมบัติมันช่างน่าสนใจ ยิ่งนัก ก็คือเจ้าตัวนี้ครับ Module
ILM Listbingo Gallery เดียวเรามาดูคุณสมบัติของมันกันเลยดีกว่า
1. รองรับ joomla เวอร์ชั่น 2.5
2.มีฟังก์ชั่น responsive หรือ support mobile นั้นเอง
3 มีลูกเล่นทั้งแนวตั้วแนวนอน
4.Jquery Transitions
5. Custom Css
6. Ajax Loading
7.และอื่นๆ อีกมากมายนะครับ
โอเคเดียวเรา มาดู demo กัน ว่า ใช่งานแบบไหน.
แบบที่ 1 สามารถ ทำเป็น Home Banner Silde ได้
ILM Listbingo Gallery เดียวเรามาดูคุณสมบัติของมันกันเลยดีกว่า
1. รองรับ joomla เวอร์ชั่น 2.5
2.มีฟังก์ชั่น responsive หรือ support mobile นั้นเอง
3 มีลูกเล่นทั้งแนวตั้วแนวนอน
4.Jquery Transitions
5. Custom Css
6. Ajax Loading
7.และอื่นๆ อีกมากมายนะครับ
โอเคเดียวเรา มาดู demo กัน ว่า ใช่งานแบบไหน.
แบบที่ 1 สามารถ ทำเป็น Home Banner Silde ได้
แบบ ที่ 2 ทำ ให้ slide เป็นแบบ แนว นอน หรือแนวตั้งก็ได้
แบบที่ 3 ทำเป็นข่าว ให้สามารถ slide ได้ เพราะฉะนั้น โมดูลนี้ ต้องเรียกจาก catagory manager แน่นอน
สำหรับผู้ชมนท่านใด ที่ต้องการ โมดูลของ joomla ที่มีลักษณะ แบบนี้ ก็สามารถ download ได้ที่
http://extensions.joomla.org/extensions/extension-specific/extensions-specific-non-sorted/25307
ลองดูนะครับ สำหรับ extensions ที่มาใหม่ และที่สำคัญ ฟรีด้วยยยย
แอดหนอด
วันพฤหัสบดีที่ 3 ตุลาคม พ.ศ. 2556
How to remove FaLang translation system by Faboba
เมื่อเราติดตั้ง ตัวแปลภาษาที่มีชื่อว่า Falang Faboba มันจะติด copyright ของเขามาด้วย ให้เราไปลบที่
plugins\system\falangdriver\falangdriver.php
ประมาณบรรทัดที่ 67 จะมีโค้ดชื่อ
$cacheBuf2 =
'<div><a title="Faboba : Création de composant'.
'Joomla" style="font-size: 8px;; visibility: visible;'.
'display:inline;" href="http://www.faboba'.
'.com" target="_blank">FaLang tra'.
'nslation syste'.
'm by Faboba</a></div>';
ให้เราลบ ค่าที่อยู่ใน $cacheBuf2 ให้เป็นแบบนี้
$cacheBuf2 = '';
เท่านี้ ตัว copyright ก็จะหายไปครับ
plugins\system\falangdriver\falangdriver.php
ประมาณบรรทัดที่ 67 จะมีโค้ดชื่อ
$cacheBuf2 =
'<div><a title="Faboba : Création de composant'.
'Joomla" style="font-size: 8px;; visibility: visible;'.
'display:inline;" href="http://www.faboba'.
'.com" target="_blank">FaLang tra'.
'nslation syste'.
'm by Faboba</a></div>';
ให้เราลบ ค่าที่อยู่ใน $cacheBuf2 ให้เป็นแบบนี้
$cacheBuf2 = '';
เท่านี้ ตัว copyright ก็จะหายไปครับ
วันอาทิตย์ที่ 29 กันยายน พ.ศ. 2556
การปรับปรุงที่ดียิ่งขึ้นของ TinyMCE ใน joomla 3.2
สำหรับ
เวลานี้ joomla ได้พัฒนาเป็น joomla เวอร์ชั่น 3.2 ออกมาให้ได้ดาวน์โหลด
มาใช่งานกันแล้ว สำหรับสิ่งที่พัฒนา ก็มีหลายส่วนรวมทั้ง เจ้าตัว Editor
ซึ่งเป็น 1 ใน extension joomla ที่ คู่บุญกันมานานตั้งแต่เวอร์ชั่น 1.5
รุ่นก่อนหน้านั้น คือ TinyMCE 3 ซึ่งถูกปล่อยมาครั้งแรกเมื่อปี 2008
ซึ่งในเวอร์ชั่น 3.2 ก็มีการเปลี่ยนเวอร์ชั่น เป็น TinyMCE 4
สำหรับ เวลานี้ joomla ได้พัฒนาเป็น joomla เวอร์ชั่น 3.2 ออกมาให้ได้ดาวน์โหลด มาใช่งานกันแล้ว สำหรับสิ่งที่พัฒนา ก็มีหลายส่วนรวมทั้ง เจ้าตัว Editor ซึ่งเป็น 1 ใน extension joomla ที่ คู่บุญกันมานานตั้งแต่เวอร์ชั่น 1.5 รุ่นก่อนหน้านั้น คือ TinyMCE 3 ซึ่งถูกปล่อยมาครั้งแรกเมื่อปี 2008 ซึ่งในเวอร์ชั่น 3.2 ก็มีการเปลี่ยนเวอร์ชั่น เป็น TinyMCE 4
ซึ่ง
TinyMCE 4 นั้น จะถูกปล่อยออกมาในมิถุนายน ปีนี้
ดูจากรูปด้านล่างเลยครับว่าความแตกต่างเป็นอย่างไร จะเห็นรูปแบบ ไอคอนที่ดู
คมชัด คลาสสิก มากยิ่งขึ้น - See more at:
สำหรับ เวลานี้ joomla ได้พัฒนาเป็น joomla เวอร์ชั่น 3.2 ออกมาให้ได้ดาวน์โหลด มาใช่งานกันแล้ว สำหรับสิ่งที่พัฒนา ก็มีหลายส่วนรวมทั้ง เจ้าตัว Editor ซึ่งเป็น 1 ใน extension joomla ที่ คู่บุญกันมานานตั้งแต่เวอร์ชั่น 1.5 รุ่นก่อนหน้านั้น คือ TinyMCE 3 ซึ่งถูกปล่อยมาครั้งแรกเมื่อปี 2008 ซึ่งในเวอร์ชั่น 3.2 ก็มีการเปลี่ยนเวอร์ชั่น เป็น TinyMCE 4
จากรูป นี้ก็คือ Editor TinyMCE ที่เราใช่งาน อยู่ปัจจุบัน
สำหรับ เวลานี้ joomla ได้พัฒนาเป็น joomla เวอร์ชั่น 3.2 ออกมาให้ได้ดาวน์โหลด มาใช่งานกันแล้ว สำหรับสิ่งที่พัฒนา ก็มีหลายส่วนรวมทั้ง เจ้าตัว Editor ซึ่งเป็น 1 ใน extension joomla ที่ คู่บุญกันมานานตั้งแต่เวอร์ชั่น 1.5 รุ่นก่อนหน้านั้น คือ TinyMCE 3 ซึ่งถูกปล่อยมาครั้งแรกเมื่อปี 2008 ซึ่งในเวอร์ชั่น 3.2 ก็มีการเปลี่ยนเวอร์ชั่น เป็น TinyMCE 4
จากรูป นี้ก็คือ Editor TinyMCE ที่เราใช่งาน อยู่ปัจจุบัน
ซึ่ง TinyMCE 4 นั้น จะถูกปล่อยออกมาในมิถุนายน ปีนี้ ดูจากรูปด้านล่างเลยครับว่าความแตกต่างเป็นอย่างไร จะเห็นรูปแบบ ไอคอนที่ดู คมชัด คลาสสิก มากยิ่งขึ้น
มีเมนู แบบเลื่อนลง และมีการตั้งค่าที่ซับซ้อนมากยิ่งขึ้น
สำหรับเจ้าตัว editor TinyMCE 4 นั้นจะมีระบบ API ที่ดีขึ้นและ สามารถเปลี่ยน Skin ใน plugin ได้ด้วย คุณสามารถ เข้าไปดูข้อมูลเบื้องต้นแบบ เต็มๆ ได้ที่เว็บนี้ http://www.tinymce.com/presentation/
สำหรับ ไฮไลท์ สำคัญ บางส่วน
- มีอินเตอร์เฟสที่ใช้งานง่าย และให้ผู้ใช้งาน ใช้งานได้ง่ายขึ้น
- มีหน้าตาแบบบใหม่ ให้ใช่งานได้ง่ายสะดุดตา
- สามารถแก้ไขหรือใช่งาน Editor จาก fornt end ได้ดียิ่งขึ้น
- สามารถใช้ element ของ video และ audio ด้วย HTML5
- ใช้เครื่องมือสร้างตารางได้ง่ายมาก
- กรอก tag ต่างๆ ที่ติดมาจาก MS Word
ที่สำคัญคุณยังสามารถไปปรับมาใช่งานกับ Mobile ได้อีกด้วย แค่คุณไปที่ Extensions > Plugin Manager > Editor - TinyMCE แล้วไปเปิดใช่้งาน Mobile Mode
นี้ก็คือตัวอย่างกรใช้งาน กับมือถือครับ
วันอาทิตย์ที่ 22 กันยายน พ.ศ. 2556
สร้าง content ที่มีประสิทธิภาพด้วย K2
สวัสดีตอนเช้าๆ ครับ วันนี้ผมก็มี workshop เล็กๆ ของ k2 มาเสนอ ตามที่มีท่านผู้ชมขอมา ผมเลยจัดให้ครับ เอาละมาดูกัน
ตัวอย่างในการสร้าง หนังสือ กับ component k2
การสร้าง Field ใน component k2
1. ก่อนจะเริ่มสร้างเนื้อหาหนังสือเข้าไป ครับ เราต้องมาสร้าง Extra Field Groups กันก่อนครับ เพื่อที่เราจะได้แยกประเภทคำอธิบายที่เป็นในลักษณะ Field ต่างๆที่จะเพิ่มในเนื้อหาของ บทความเกี่ยวกับหนังสือ ไปที่ Component k2 แล้วเลือก แถบเมนูชื่อ Extra Field Groups ตามรูปครับ
2. จากนั้นก็คลิก New เพื่อสร้าง Extra Field Groups ครับ
ตัวอย่างในการสร้าง หนังสือ กับ component k2
การสร้าง Field ใน component k2
1. ก่อนจะเริ่มสร้างเนื้อหาหนังสือเข้าไป ครับ เราต้องมาสร้าง Extra Field Groups กันก่อนครับ เพื่อที่เราจะได้แยกประเภทคำอธิบายที่เป็นในลักษณะ Field ต่างๆที่จะเพิ่มในเนื้อหาของ บทความเกี่ยวกับหนังสือ ไปที่ Component k2 แล้วเลือก แถบเมนูชื่อ Extra Field Groups ตามรูปครับ
2. จากนั้นก็คลิก New เพื่อสร้าง Extra Field Groups ครับ
3. จากนั้นก็จะเป็นชื่อของ Group name ให้เราใส่ชื่อ Extra Field Groups ครับ เมื่อเสร็จแล้วก็ save ปิดได้เลยครับ
4. เท่านี้เราก็จะได้ Extra Field Groups กรุ๊ปมาแล้ว ขั้นตอนต่อไปให้เรา สร้าง Field ต่างๆ แล้วให้มันอยู่ ใน Extra Groups เราจะสร้างหนังสือใช้ไหมครับ ก็ต้องมี
• รหัสสินค้า
• ชื่อผู้แต่ง
• ราคา
• สำนักพิมพ์
5. ขั้นตอนต่อไปก็ให้ไปที่ Extra Fields แล้วคลิกที่ New เพื่อทำการสร้าง field ขึ้นมาใหม่
6. หน้าตาของการ Add extra field ครับ
• 6.1 ชื่อของ Field
• 6.2 เลือก Group เป็นส่วนของ Extra Field Groups ที่เราได้สร้างมาครับ
• 6.3 ประเภทของ field ต่างๆ มีทั้ง Text Field ,Text Area, Drop Down ๆลๆ ในที่นี้ให้เราเลือกเป็น Text Field
7. เท่านี้เราก็จะได้ field ทั้งหมดที่เราสร้างมา
การสร้างบทความใน component k2
สำหรับการสร้างเนื้อหาหรือบทความของ component k2 ก็จะเหมือนกับ Article ของ Joomla ครับ คือก่อนที่จะสร้างบทความใดๆ นั้น ควรจะสร้างหมวดหมู่(category)ให้มันก่อนเพื่อการจัดเนื้อหาให้เป็นระเบียบและสามารถเรียกใช้ได้ง่ายอีกด้วย
1.ให้เราเลือกแทบ เป็น categories แล้วก็คลิก New
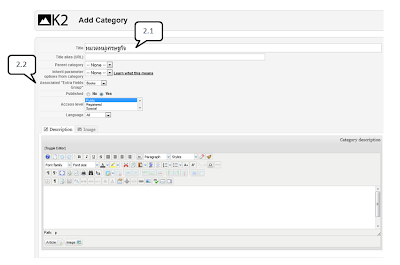
2. เมื่อเข้ามาในหน้าสร้างหมวดหมู่แล้ว ส่วนสำคัญที่ต้องปรับ ก็คือ
• 2.1 ชื่อของหมวดหมู่ ควรจะตั้งให้สอดคล้องกับเนื้อหาภายในหมวดหมู่
• 2.2 .ให้หมวดหมู่นี้เลือกใช้ Extra field ที่เราสร้างมา
3. เท่านี้เราก็ได้ Categories
4. จากนั้นเราก็มาสร้าง items กันครับก็เหมือนการสร้างเนื้อหาใน article เหละครับ เลือก แทบ Items แล้วคลิก
5. เมื่อเข้ามาก็จะพบกับส่วนขแงการใส่เนื้อหา ที่สำคัญอย่าลืมเลือกหมวดหมู่ให้ถูกต้องด้วยนะครับ
• 5.1 ชื่อเรื่องของบทความ
• 5.2 เลือกหมวดหมู่ที่จะจัดเก็บในเนื้อหา
• 5.3 ใส่เนื้อหา
6. เลือกแทบ Extra Fields แล้วกรอกให้ข้อมูลใน field ที่เราเคยสร้างที่ Group ได้เลยครับ
7. สามารถแนบไฟล์ ได้ด้วยครับ ในแทบชื่อว่า Attachments
8. เมื่อเราเพิ่มเนื้อหาจนครบ เราก็ กด Save & Close ออกมา แล้ววิธีทีจะเรียกใช้งานนะครับ ให้เราไปที่ Menu Manager แล้วสร้างเมนูใหม่ขึ้นมา ในที่นี้ผมเลือกประเภท Items นะครับ ก็จะแสดงคล้ายๆ Single Article ของ Joomla เหละครับ
เมื่อเราเลือกประเภทเสร็จก็เลือก เนื้อหามาแสดงครับ
ผลลัพธ์ที่ได้ครับ
นี้ก็เป็นตัวอย่างเบื้องต้นที่ง่ายในการใช้งาน component k2 ถ้ามีอะไรติชม ก็ ลองคอมเม้นต์ กันเข้ามาเลยนะครับ
แอดหนอด
สมัครสมาชิก:
บทความ (Atom)